Верстальщик сайтов: кто это такой и как им стать?

Верстальщик – это профессия, освоить которую можно самостоятельно за относительно короткое время. В среднем на изучение основ HTML, CSS и JS требуется 3-6 месяцев, после чего реально начать зарабатывать деньги на фрилансе или удаленно.
В статье описано, кто такой верстальщик сайтов и чем он занимается. Где учиться специальности и как искать работу после обучения. Сколько можно заработать на верстке. Также в материале находится обзор 12 бесплатных курсов для обучения через интернет.
Содержание статьи:
- Кто такой верстальщик и что он делает?
- Плюсы и минусы профессии
- Сколько зарабатывают верстальщики сайтов
- Что нужно знать и уметь для работы?
- Чем верстальщик отличается от Frontend разработчика?
- Как стать верстальщиком? Бесплатные уроки и платные онлайн-курсы
- Где найти работу?
Кто такой верстальщик сайтов и чем он занимается?
Верстальщик – это специалист, который создает HTML-шаблон для сайта на основе макета, предоставленного дизайнером. Освоить эту специальность можно онлайн за 4-6 месяцев. Например, на курсах верстки в школе Хекслет и других.
Говоря простыми словами, веб-дизайнер рисует будущий сайт в виде условной «картинки». Однако браузеры (Google Chrome, Яндекс.Браузер и другие) картинки не понимают. Им нужен специальный код, который показывает программе, где вывести меню на странице, фотографии, текст и другие элементы, и какими они должны быть. Все это кодируется при помощи языка разметки HTML и каскадных таблиц стилей CSS.
Давайте разберемся, что делает верстальщик сайта, на примере. Вначале дизайнер присылает макеты в формате .PDF. Далее работа идет следующим образом:
- Из макета специалист берет фоны, логотип, различные изображения, использованные в дизайне, и сохраняет их в виде отдельных файлов на своем компьютере.
- Далее он создает HTML-код, который сохраняется в отдельном файле. Этот код умеют читать и понимать браузеры. Отдельно добавляются CSS-файлы. В них описывается оформление разных элементов на страницах сайта, например, размер и цвет шрифта, оформление заголовков, подзаголовков, таблиц, списков.
-
Файлы с HTML-кодом и CSS передаются веб-программистам. Они интегрируют их в CMS (Content Management System) – систему управления сайтом.
Однако верстка сайтов – далеко не все, что может делать верстальщик. В его обязанности входит:
- Верстка промо-страниц и лендингов.
- Верстка писем для E-mail рассылок. Пример такой вакансии в компании Тинькофф.
- Устранение багов (ошибок) в коде.
- Выполнение различных доработок: оптимизация кода для ускорения загрузки страниц, внедрение адаптивного дизайна, кроссбраузерная верстка (одинаково интерпретируется разными браузерами).
-
Верстка макетов веб-сайтов на основе PSD-макетов дизайнеров.
Мы разобрались, кто такой верстальщик и чем он занимается. Теперь поговорим о плюсах и минусах этой профессии, а также уровне зарплат в данной сфере.
Плюсы и минусы профессии верстальщика
|
Плюсы: |
Минусы: |
|
|
Сколько зарабатывают верстальщики?
В среднем опытный специалист может зарабатывать от 40-50 тыс. до 60-80 тыс. рублей в месяц. Зарплата на уровне 80 тыс. руб. и выше считается в этой профессии высокой, хотя например, frontend и backend-программисты могут зарабатывать намного больше.
На фрилансе доход верстальщика сайтов зависит от загрузки. Он может быть на уровне офисной зарплаты или выше. Есть люди, которые быстро выполняют однотипные задачи и прилично получают. Чтобы узнать стоимость услуг на рынке, посмотрите статью, сколько стоит верстка сайтов.
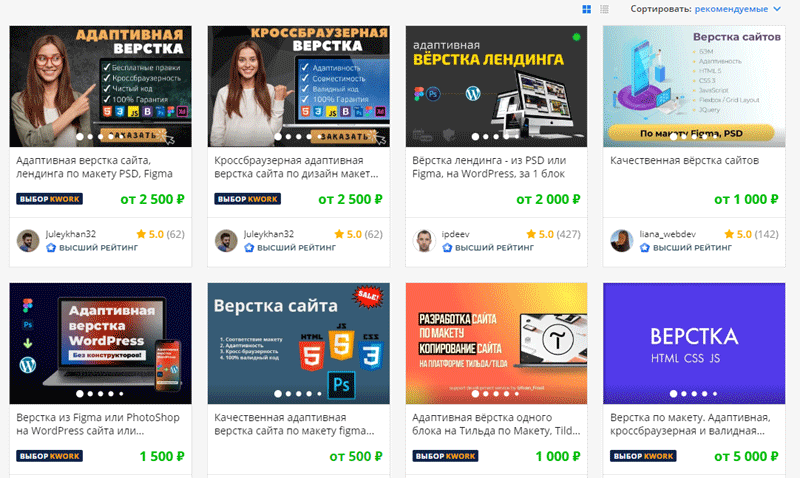
Ниже находится скриншот с биржи Кворк. На нем видно, что услуги верстки и создания адаптивных макетов пользуются спросом. Есть фрилансеры, которые выполнили более 400 заказов в этой сфере:

Также зарплата зависит от опыта. Если он небольшой, в региональной веб-студии новичку могут предложить и 20, и 25 тыс. рублей на старте. Однако плюс ИТ в том, что по мере накопления опыта зарплата быстро растет. Например, верстальщик с опытом от 1 года уже не пойдет на зарплату ниже 40-50 тыс. руб.
Что должен знать и уметь верстальщик сайтов?
Чтобы начать зарабатывать на верстке, необходимо иметь следующие знания и навыки:
- Знать язык разметки HTML и CSS, а также HTML-фреймворки. Самый популярный из них – Bootstrap. Его рекомендую осваивать в первую очередь.
- Уметь верстать блоками (есть еще табличная верстка, но она устарела).
- Верстальщик должен разбираться в языке программирования JavaScript. Важно знать основы, чтобы устанавливать и настраивать готовые скрипты. Писать программы с нуля обычно не требуется.
- Знать, что такое семантическая, кроссбраузерная, адаптивная верстка. Умение верстать на уровне Pixel Perfect – это дополнительный плюс.
- Знать, как выполнять основные операции в Photoshop и Figma. Разбираться, что такое слои, как вырезать картинки, фон, сохранять графику в правильном формате.
-
Знание PHP будет плюсом.
Чем верстальщик отличается от Frontend-разработчика?
|
Верстальщик - это специалист, который занимается только версткой макетов. Иногда он подключает и настраивает готовые скрипты на JS или пишет простые программы на этом языке с нуля. Но это дополнительный функционал, а не основные обязанности. Данную профессию проще и быстрее освоить, но зарабатывают ее представители меньше программистов. |
Frontend-разработчик обладает более глубокими знаниями. Он способен не только сверстать макет, но и написать скрипты для работы визуальной части сайта. Например, создать алгоритмы, по которым функционирует галерея или сложный каталог, формы подбора товаров и многое другое. Не только настроить их внешний вид, но и запрограммировать логику. Обучение на Фронтенд-разработчика может занять около года. |
Как стать верстальщиком с нуля?
Первые шаги реально сделать самостоятельно. В интернете есть множество сайтов, где можно выучить язык HTML и CSS с нуля и бесплатно. Достаточно выделять на занятия пару часов в день.
Также в рунете есть самоучители и справочники, где можно учиться программированию на JavaScript и PHP.
Список платных образовательных программ в интернете:
|
Курс подходит новичкам, которые хотят освоить специальность с нуля. Оплата идет по подписке, которую можно отменить, когда вы все изучили. Чему учат: HTML5, CSS, фреймворк Bootstrap, адаптивность. Много практики. Помогают с трудоустройством. |
|
|
Рассчитан на 6 месяцев по 12 часов в неделю. Технологии, которым обучают: HTML/CSS, язык JavaScript, базы данных SQL, Git. Подходит новичкам и людям, которые хотят сменить работу. Выдается диплом. |
|
|
Курс в университете Нетология. Учат верстать макеты, программировать на PHP и JavaScript. Вы получите знания и навыки для работы верстальщиком или веб-программистом. Выдают диплом. Помогают с трудоустройством или поиском стажировки. |
|
|
Курс в Нетологии. Программа включает занятия по HTML, CSS, созданию мобильных и адаптивных макетов, программированию на JavaScript. После обучения можно устроиться верстальщиком или Фронтенд-разработчиком в веб-студию или digital-агентство. |
|
|
Курс, обучающий использованию библиотеки React. Для его прохождения необходимо знать JavaScript. Подходит для повышения квалификации, не предназначен для начинающих. |
Бесплатные курсы для обучения профессии верстальщика:
- HTML для начинающих (бесплатный видеокурс)
- Основы HTML и CSS (обновлен в 2023 году)
- Бесплатный курс по CSS3 для начинающих
- Основы JavaScript
- Разработка WordPress темы для Elementor (7 видео)
- Бесплатный курс по JQuery
- Курс по CSS Flexbox
- Бесплатный курс по CSS Grid
- Курс по верстке для начинающих (10 видео)
- Фишки и лайфхаки Photopshop (9 видеоуроков)
- Курс по программе Figma (15 видео)
-
10 мастер-классов для верстальщиков (10 видео)
Для самостоятельного обучения требуется время. При этом нет возможности задавать вопросы преподавателям и получать консультации. Поэтому вариант обучения профессии верстальщика сайта на платных курсах - это возможность ускорить вход в мир ИТ.
Где найти работу в интернете?
- Новичкам можно искать заказы на биржах фриланса. Например, зарегистрироваться на Кворке. На этой площадке разработчики публикуют услуги, а клиенты заказывают их.
- Много вакансий для HTML-верстальщиков открывается в веб-студиях. Просматривать их можно на сайтах для программистов.
- Если вас интересует удаленная работа, ищите ее на сайтах из этого обзора.
-
Разовые заказы и подработку можно искать на бирже Kadrof.ru.
Где найти специалиста?
- Если вам нужен специалист на разовый или постоянный проект, в том числе удаленно, добавьте предложение на биржу Kadrof.ru. Размещение вакансий бесплатное.
- Посмотрите резюме специалистов в каталоге фрилансеров.
- Добавьте вакансии на сайты по поиску программистов.
-
Специалистов для выполнения мелких задач удобно искать через Кворк. Там можно заказать типовые услуги по доступным ценам.
Отправить комментарий

Бизнес-тренеры обучают владельцев бизнеса, менеджеров и персонал знаниям и навыкам, полезным для развития дела. Например, работе с покупателями, ...

Менеджер по продажам – одна из самых востребованных профессий в мире. Суть работы - связаться с потенциальным клиентом и предложить купить товар ...